The Ponies embark on their BIGGEST adventure yet!
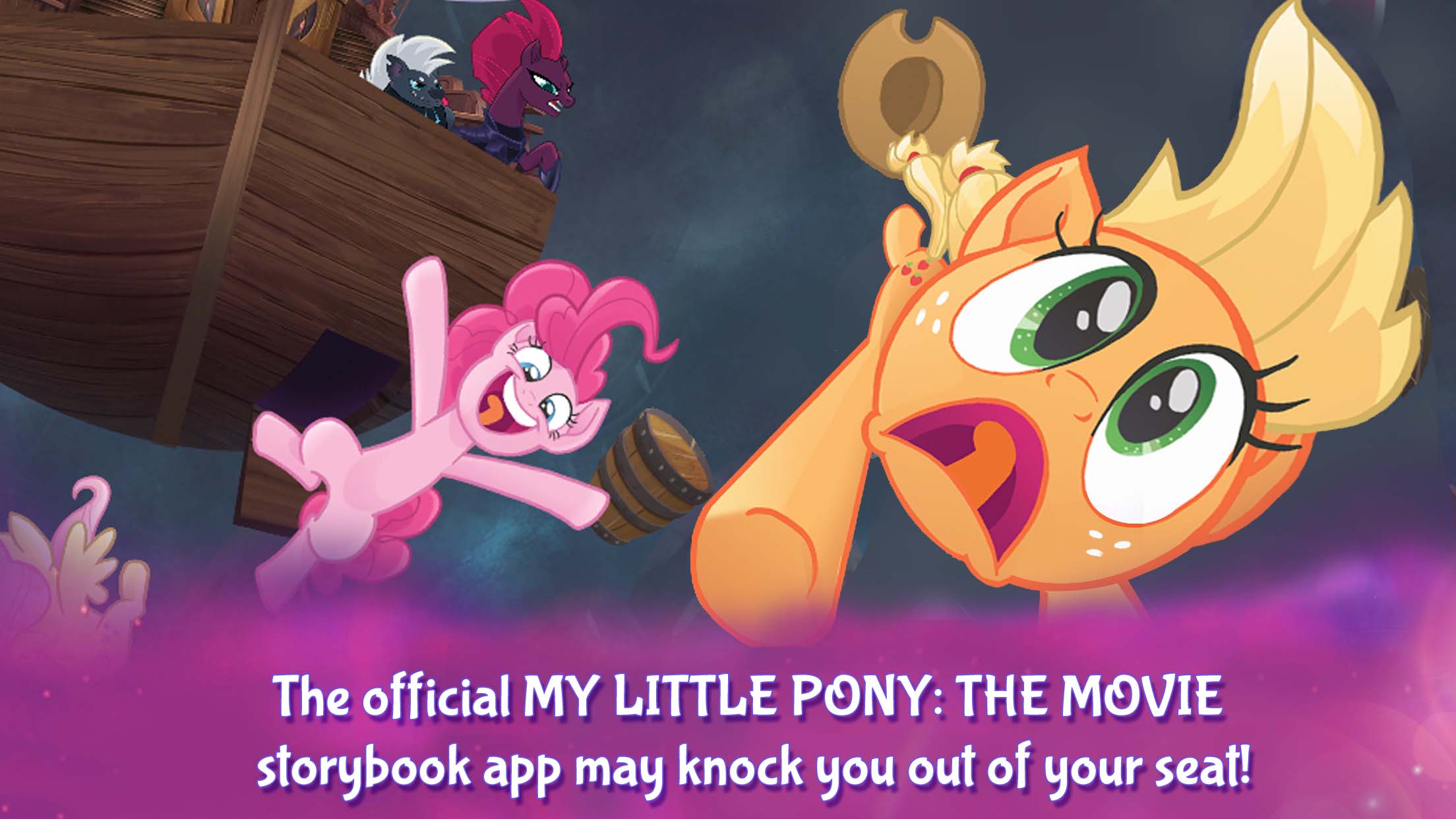
The official storybook app for MY LITTLE PONY: THE MOVIE is here! A new dark force threatens Ponyville, and the Mane 6 – Twilight Sparkle, Applejack, Rainbow Dash, Pinkie Pie, Fluttershy, and Rarity – embark on an unforgettable journey beyond Equestria.
Every exhilarating moment of the feature film comes to interactive life in this wild and magical MY LITTLE PONY app. Experience an amazing and innovative 360° carousel that allows the ponies’ beautiful and captivating world to take center stage!
“We’ve got this!”
-The Ponies



Initial Talks
We first began talks with PlayDate Digital in late 2016 about the prospect of building a storybook app for the upcoming My Little Pony Movie release. We’ve developed a long list of award-winning storybooks with PlayDate, but felt this one would have to be bigger and better. After all it would be a tie-in to the first ever My Little Pony feature film!
Early Concepts
From the very beginning our goal was to immerse the reader IN the world of the movie. The plot of the film takes the ponies outside Equestria for the first time so we saw this as an opportunity to place the reader in each scene. With some further brainstorming we evolved the idea into something that felt a bit more interactive. We added interactive elements to each scene as well as ambient animations and sound which brought each environment to life. We iterated on many different designs for the inputs, interfaces and features themselves. After weeks of testing and revising we started to hone in on input mechanics and visual designs for the app.
Crafting the Carousels
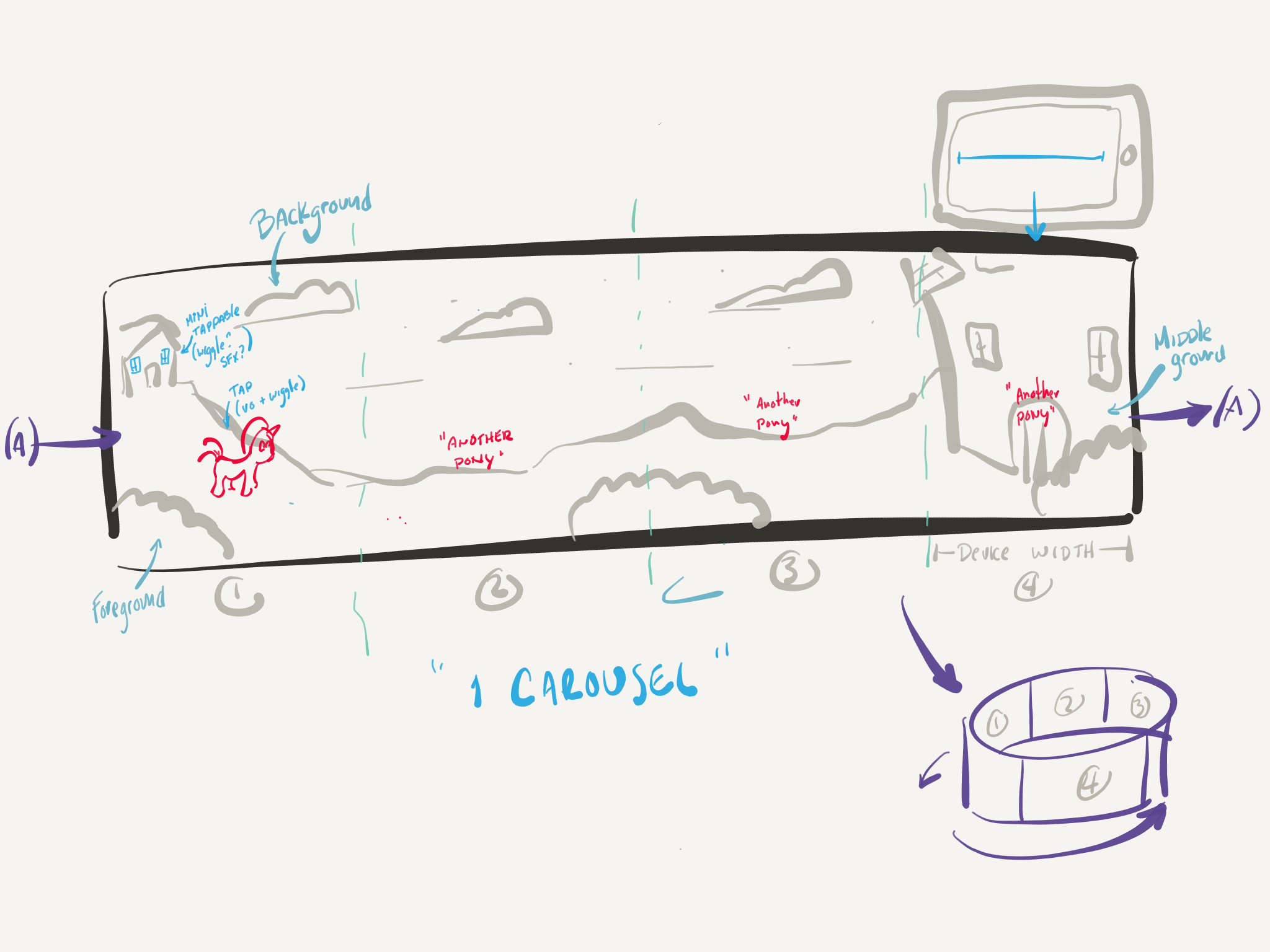
Once we developed a draft version of the script for the app, we began establishing scenes as long panoramic backdrops in Photoshop. We knew that the film source wouldn’t supply us with every scene in a “360-ready” format so we wanted to find out what locales would be quick to develop and which ones would need more time to assemble.
The image below is a sample of a draft carousel. It establishes the scene, the characters and a sampling of interactive objects which readers can tap on.

Check it!
Early conceptsStoryboarding is key.
Our vision for a 360 degree app was visualized through simple storyboards.

Check it!
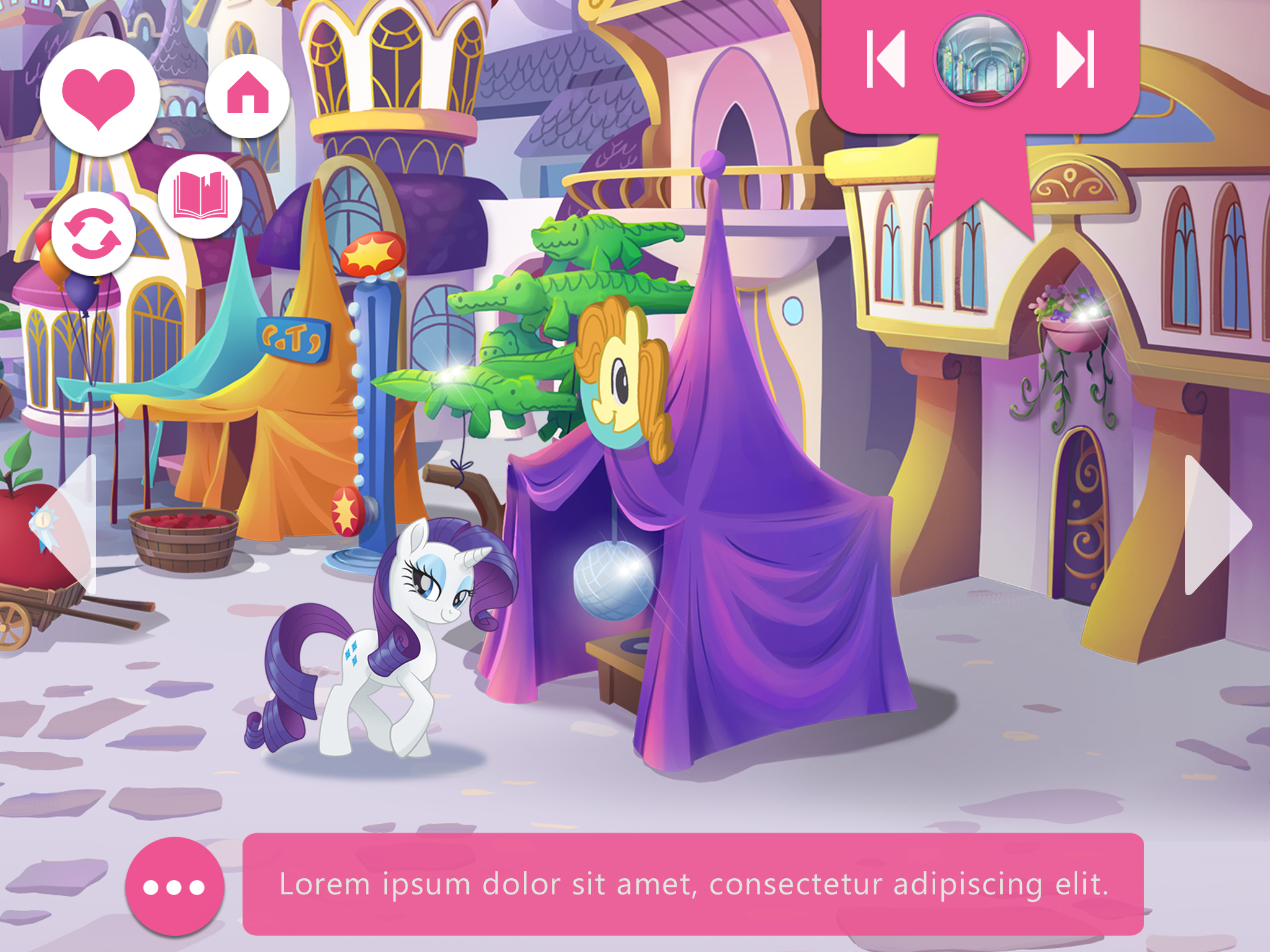
Early conceptsWe also planned interface layouts, too.
We explored different HUD and UI options very early on in the development.

“Friendship is Magic!”
-Twilight Sparkle
Visual Evolution
Our early prototypes at Graphite Lab rarely look like true prototypes. We take time to establish some of the look and feel even with the very first playable version. Our prototype had a fairly polished artwork thanks to a strong collaboration with Hasbro Studios. Over time, we had to iterate on many of the scenes in order to adjust the story elements.
As for the environments, we worked to capture more of the depth and atmosphere with each revision. We added more foreground details to each locale as well as visual effects to liven up each scene.
Building a World Beyond Equestria
We knew that we would be working on the app while new assets were being developed for the film. This forced us to forecast many scenes using placeholder elements while we waited for scenes from the movie to get locked down.
Each of the elements of the scene are 2D images which are arranged in 3D space. We build multiple layers of visual elements into each scene so we could get an effective parallax effect which would make each scene have atmosphere and depth. Over time, we added in more environmental effects such as clouds passing through the scene to push this depth even further.
We aim to maintain as much “movie” quality content as possible.


Behind the scenes, we build each scene into a 3D 360 degree diorama which can be explored in the app.

“We’re in this together!”
– Rainbow Dash

Let’s Make Something Happen!
OUR GOAL IS TO MAKE THE MOST FUN AND MEMORABLE EXPERIENCES POSSIBLE.